Introduction to LottieFiles & Elementor
Just a quick introduction to Elementor and Lottie Files. Elementor is one of the leading website builder software to create professional websites on WordPress. Elementor allows users to create fully responsive websites using the drag and drop technique. Elementor website builder was developed by Elementor Ltd, an Israeli software company.
Elementor offer a lot of features that a website developer would ever need to create professional looking websites. Lottie animation widget is one of such features.
Lottie is a file format for vectorial animation, and is named after Charlotte Reiniger, a German pioneer of silhouette animation. LottieFiles is a platform owned by Design Barn Inc. which provides high quality Lottie files which can be used on websites, apps, social media, ads etc.
If you are interested to learn more about Lottie then check out the below free beginner’s guide to Lottie. So that you can also create Lottie files and make money selling Lottie animations on LottieFiles website.
A beginner’s guide to Lottie – Learn how to create Lottie animations.
How to use Lottie in Elementor
Elementor provides an easy integration of Lottie animations on any Elementor website in just 4 steps process.
1. Download the Lottie animation from the LottieFiles website
There are thousands of creators across the world providing highly professional Lottie animations for free on the platform. All you need to do is create an account with LottieFiles.com to download any animation of your choice. Apart from the free animations they also have premium animations that you can buy from the platform.
Below is a sample Lottie animation from LottieFiles website
2. Embed the Lottie animation to the Elementor websites
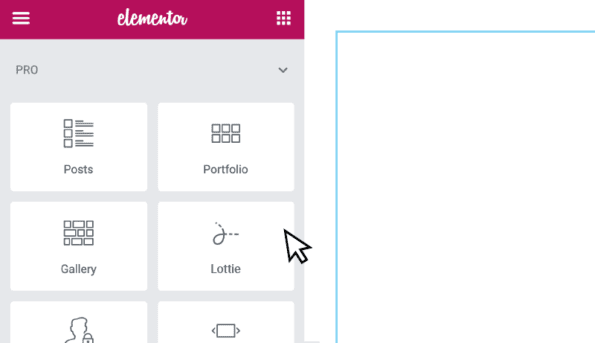
To embed the Lottie animation, go to the Elementor editor and drag and drop the Lottie Widget.
 Pin
Pin
Note: Lottie Widget is a Pro feature of Elementor so if you are using the free version of Elementor then you need to upgrade to the Elementor Pro version for as low as $49 per year to use this widget.
If you don’t have a Pro account and still want to embed some animation then you can copy the HTML code of the animation from LottieFiles platform and use it on your website using the HTML widget.
3. Click on the Media Library icon - Media File
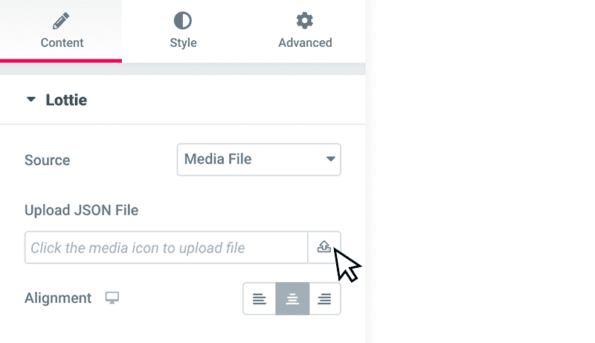
In the Lottie Editor settings click on the Media Library icon to upload the Lottie animation which was downloaded from the LottieFiles website.
 Pin
Pin
Here you also have an option to use Lottie animation URL, instead of uploading the media file. In that case you need to select the “External Link” option instead of “Media File” from the Source drop down.
4. Upload The Lottie Animation To Media Library
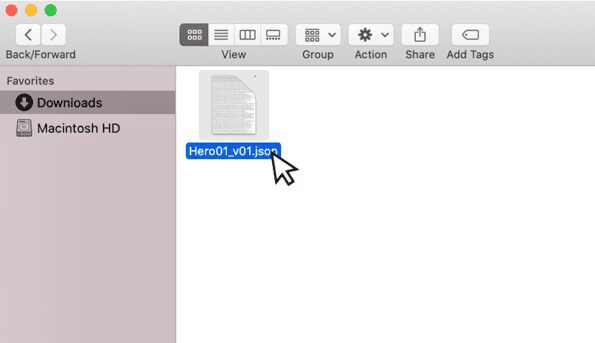
Lastly you need to upload animation from your computer to the website media library. That’s all, now you have an amazing looking animation on your website.
 Pin
Pin
Reasons for Lottie animation not showing up
Sometimes you come across certain challenges with Lottie animation not showing on your websites even if you have followed all the right steps.
Below are some of the reasons for Lottie animations not showing up.
1. Lottie animations not appearing due to Plugin conflict
It can happen that Lottie animations are visible when logged in as admin but won’t show up on the website when you are logged out. Mostly this could be due some Plugin or CSS conflicts on the website.
In that case you need to test it by temporarily deactivating all plugins on the website except Elementor and Elementor Pro.
Then try to load the website in a New Incognito window or in a different browser, make sure clear the website cache and better to temporarily bypass any cache systems you are using like Cloudflare etc.
If you can see the Lottie animations now on your website, then you can be sure that, some of your plugins are conflicting with the Lottie animations. To identify the plugin, which is causing the issue, you need to start activating the plugin one by one and refresh the website after each plugin is activated to check the animations are still showing up.
I have had similar issue with one of the websites I manage and found out that below 2 plugin were conflicting with Lottie animations.
- Ultimate Member Plugin conflicts with Lottie animations widget on Elementor. Ultimate Member Pugin is one of my favorite plugins for a membership website but as of Version 2.3.1 its conflicting with the Lottie widget.
- Second is a quote request plugin for WooCommerce, NP Quote Request WooCommerce and NP Quote Request WooCommerce Plus. This is a powerful and very flexible plugin which enables your customers to easily submit a quote request to your WooCommerce store.
As per my test as of Version 1.9.1 (NP Quote Request WooCommerce) and Version 1.3.294 (NP Quote Request WooCommerce Plus) these plugin conflict with Lottie Widget.
Similarly, you will need to test each plugin and identify the plugin which is stopping from Lottie animation not showing on the website.
Once you identify the plugin which is creating the issue then you could inform this to the plugin creator so that they can investigate the issue. You can notify this to Elementor support too. Unfortunately, we might need to wait until they fix the issue (if they fix it) or look out for an alternative solution.
2. Lottie animation not showing up due to HTTP / HTTPS
As far as I have noticed Lottie animations work fine with the https sites, so make sure you use the https site.
If you failed to upload the Lottie animation JSON file due the http issue, then alternatively you can use the External Link option and use the animation URL from the LottieFiles website.
However, I would suggest using the https website and uploading the media file. Protecting your website with SSL certificates are not very expensive, you can get SSL Certificates for less than $6 per year. You may also contact your hosting provider for installing the SSL and converting to https.
3. Lottie animations not working due to corrupted JSON file
It can also happen that sometimes the file downloaded from the website can be corrupted. In that case inform the creator about the issue so that they can fix the issue. Always look for animations which have a lot of good reviews and likes, so that chances of downloading corrupted files will be less.
Wrapping up: 3 Problems with Lottie
These are some of the common Problems with Lottie files in Elementor which I have come across so far. If you know any other issues or plugins, then please comment below so that it could help someone else facing problems with Lottie files in Elementor.
If you are further interested to develop your Website Development skills with Elementor then I Strongly Recommend you to Join the below Complete WordPress Elementor Course.
It will be a worth investment! And Right Now you can register with upto 50% Off ⇊
All you need is a computer with an internet connection and a browser.
NO CODING OR PROGRAMMING SKILLS REQUIRED



3 Responses
Hi, i saw your comment on ultimate member support forum.
did you ever found a solution to the conflict between lottie and um?
Hi, i have checked your article its a helpful in Elementor condition with plain lottie embed but i am stuck with WPBakery Product carousel. I used WP Reactions for products style. it worked well with plain placements but not work in dynamic carousel.
Can you suggest me something better solution?
Thanks
– Abid
Hello! There is this elementor website with a lottie animation at the bottom of the page, just after the map, but it’s not visible on some iPhone, like my iPhone 12pro or my iPhone 8 as well… it’s really strange… do you have any idea why?
ilbirraiuolo.it