Introduzione a LottieFiles ed Elementor
Solo una breve introduzione a Elementor e Lottie Files. Elementor è uno dei principali software di creazione di siti Web per creare siti Web professionali su WordPress. Elementor consente agli utenti di creare siti Web completamente reattivi utilizzando la tecnica del trascinamento della selezione. Elementor il costruttore di siti web è stato sviluppato da Elementor Ltd, una società di software israeliana.
Elementor offre molte funzionalità di cui uno sviluppatore di siti Web avrebbe mai bisogno per creare siti Web dall'aspetto professionale. Il widget di animazione Lottie è una di queste funzionalità.
Lottie è un formato file per l'animazione vettoriale e prende il nome da Charlotte Reiniger, una pioniera tedesca dell'animazione di silhouette. LottieFiles è una piattaforma di proprietà di Design Barn Inc. che fornisce file Lottie di alta qualità che possono essere utilizzati su siti Web, app, social media, annunci ecc.
Se sei interessato a saperne di più su Lottie, consulta la guida gratuita per principianti di Lottie riportata di seguito. In questo modo puoi anche creare file Lottie e guadagnare denaro vendendo animazioni Lottie sul sito web LottieFiles.
Una guida per principianti su Lottie – Scopri come creare animazioni Lottie.
Come usare Lottie in Elementor
Elementor fornisce una facile integrazione delle animazioni Lottie su qualsiasi sito Web Elementor in soli 4 passaggi.
1. Scarica l'animazione Lottie dal sito web LottieFiles
Ci sono migliaia di creatori in tutto il mondo che forniscono animazioni Lottie altamente professionali gratuitamente sulla piattaforma. Tutto quello che devi fare è creare un account con LottieFiles.com per scaricare qualsiasi animazione di tua scelta. Oltre alle animazioni gratuite hanno anche animazioni premium che puoi acquistare dalla piattaforma.
Di seguito è riportato un esempio di animazione di Lottie dal sito Web LottieFiles
2. Incorpora l'animazione Lottie nei siti Web Elementor
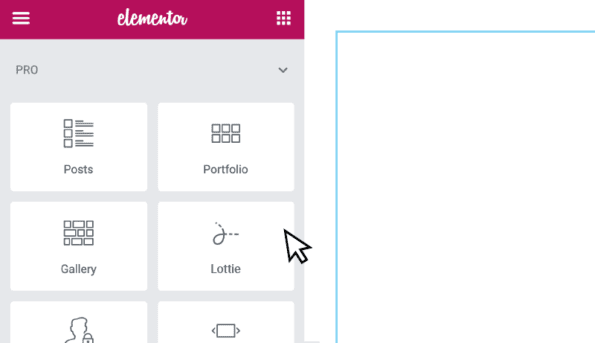
Per incorporare l'animazione di Lottie, vai all'editor di Elementor e trascina e rilascia il file Lottie Widget.
 Pin
Pin
Nota: Lottie Widget è una funzionalità Pro di Elementor, quindi se stai utilizzando la versione gratuita di Elementor devi eseguire l'aggiornamento a Elementor Pro versione a partire da $49 all'anno per utilizzare questo widget.
Se non disponi di un account Pro e desideri comunque incorporare qualche animazione, puoi copiare il codice HTML dell'animazione dalla piattaforma LottieFiles e utilizzarlo sul tuo sito Web utilizzando il widget HTML.
3. Fare clic sull'icona Catalogo multimediale - File multimediale
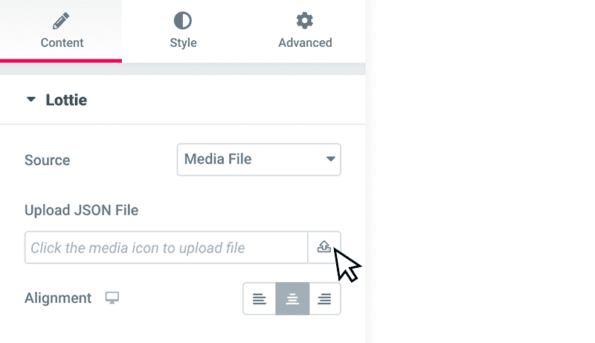
Nelle impostazioni dell'editor di Lottie, fai clic sull'icona Catalogo multimediale per caricare l'animazione di Lottie scaricata dal sito Web LottieFiles.
 Pin
Pin
Qui hai anche la possibilità di utilizzare l'URL dell'animazione di Lottie, invece di caricare il file multimediale. In tal caso è necessario selezionare l'opzione "Link esterno" invece di "File multimediale" dal menu a discesa Sorgente.
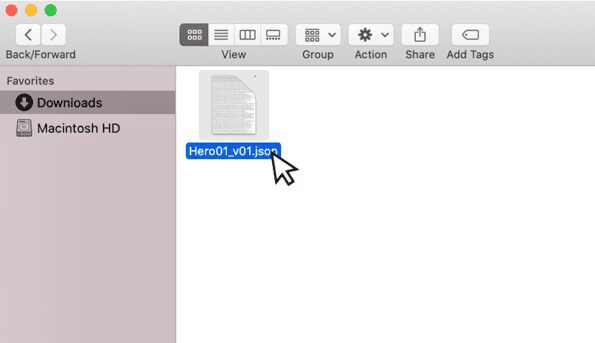
4. Carica l'animazione di Lottie nella libreria multimediale
Infine devi caricare l'animazione dal tuo computer nella libreria multimediale del sito web. Questo è tutto, ora hai un'animazione dall'aspetto sorprendente sul tuo sito web.
 Pin
Pin
Motivi per cui l'animazione di Lottie non viene visualizzata
A volte ti imbatti in alcune sfide con l'animazione di Lottie che non viene visualizzata sui tuoi siti web anche se hai seguito tutti i passaggi giusti.
Di seguito sono riportati alcuni dei motivi per cui le animazioni di Lottie non vengono visualizzate.
1. Le animazioni di Lottie non vengono visualizzate a causa di un conflitto del plug-in
Può succedere che le animazioni di Lottie siano visibili quando accedi come amministratore ma non vengano visualizzate sul sito web quando sei disconnesso. Nella maggior parte dei casi ciò potrebbe essere dovuto ad alcuni conflitti di plugin o CSS sul sito web.
In tal caso è necessario testarlo disattivando temporaneamente tutti i plug-in sul sito Web ad eccezione di Elementor ed Elementor Pro.
Quindi prova a caricare il sito Web in una nuova finestra di navigazione in incognito o in un browser diverso, assicurati di svuotare la cache del sito Web ed è meglio ignorare temporaneamente qualsiasi sistema di cache che stai utilizzando come Cloudflare ecc.
Se ora riesci a vedere le animazioni di Lottie sul tuo sito web, puoi essere sicuro che alcuni dei tuoi plugin sono in conflitto con le animazioni di Lottie. Per identificare il plug-in che causa il problema, è necessario iniziare ad attivare i plug-in uno per uno e aggiornare il sito Web dopo l'attivazione di ciascun plug-in per verificare che le animazioni siano ancora visualizzate.
Ho avuto un problema simile con uno dei siti web che gestisco e ho scoperto che i due plugin sottostanti erano in conflitto con le animazioni di Lottie.
- Membro Ultimo Il plugin è in conflitto con il widget delle animazioni Lottie su Elementor. Ultimate Member Pugin è uno dei miei plugin preferiti per un sito web di appartenenza ma a partire dalla versione 2.3.1 è in conflitto con il widget Lottie.
- Il secondo è un plugin per la richiesta di preventivo per WooCommerce, Richiesta di preventivo NP WooCommerce E Richiesta di preventivo NP WooCommerce Plus. Questo è un plugin potente e molto flessibile che consente ai tuoi clienti di inviare facilmente una richiesta di preventivo al tuo negozio WooCommerce.
Secondo il mio test a partire dalla versione 1.9.1 (NP Quote Request WooCommerce) e dalla versione 1.3.294 (NP Quote Request WooCommerce Plus), questi plugin sono in conflitto con Lottie Widget.
Allo stesso modo, dovrai testare ciascun plug-in e identificare il plug-in che interrompe l'animazione di Lottie che non viene visualizzata sul sito web.
Una volta identificato il plug-in che sta creando il problema, puoi informarlo al creatore del plug-in in modo che possa indagare sul problema. Puoi notificarlo anche al supporto di Elementor. Sfortunatamente, potremmo dover attendere finché non risolvono il problema (se lo risolvono) o cercare una soluzione alternativa.
2. L'animazione di Lottie non viene visualizzata a causa di HTTP/HTTPS
Per quanto ho notato, le animazioni di Lottie funzionano bene con i siti https, quindi assicurati di utilizzare il sito https.
Se non sei riuscito a caricare il file JSON dell'animazione di Lottie a causa del problema http, in alternativa puoi utilizzare l'opzione Collegamento esterno e utilizzare l'URL dell'animazione dal sito Web LottieFiles.
Tuttavia, suggerirei di utilizzare il sito Web https e di caricare il file multimediale. Proteggere il tuo sito web con i certificati SSL non è molto costoso, puoi ottenerlo Certificati SSL per meno di $6 all'anno. Puoi anche contattare il tuo provider di hosting per installare SSL e convertirlo in https.
3. Le animazioni di Lottie non funzionano a causa del file JSON danneggiato
Può anche succedere che a volte il file scaricato dal sito possa essere danneggiato. In tal caso, informa il creatore del problema in modo che possa risolverlo. Cerca sempre animazioni che abbiano molte recensioni e Mi piace positivi, in modo che le possibilità di scaricare file danneggiati siano minori.
Concludendo: 3 problemi con Lottie
Questi sono alcuni dei problemi più comuni con i file Lottie in Elementor che ho riscontrato finora. Se conosci altri problemi o plug-in, commenta di seguito in modo che possa aiutare qualcun altro ad affrontare problemi con i file Lottie in Elementor.
Se sei ulteriormente interessato a sviluppare le tue capacità di sviluppo di siti Web con Elementor, allora I Fortemente Ti consiglio di iscriverti al corso completo WordPress Elementor riportato di seguito.
Sarà un investimento che vale la pena! E Proprio adesso puoi registrarti con upto 50% Spento ⇊
Tutto ciò di cui hai bisogno è un computer con una connessione internet e un browser.
NESSUNA COMPETENZA DI CODIFICA O PROGRAMMAZIONE RICHIESTA



3 Responses
Ciao, ho visto il tuo commento sul forum di supporto per i membri Ultimate.
hai mai trovato una soluzione al conflitto tra Lottie e um?
Ciao, ho controllato il tuo articolo, è utile nelle condizioni di Elementor con semplice incorporamento di Lottie, ma sono bloccato con il carosello dei prodotti WPBakery. Ho usato WP Reactions per lo stile dei prodotti. ha funzionato bene con posizionamenti semplici ma non funziona nel carosello dinamico.
Potete suggerirmi qualche soluzione migliore?
Grazie
– Rispettare
Ciao! C'è questo sito web di Elementor con un'animazione in piccoli colori in fondo alla pagina, subito dopo la mappa, ma non è visibile su alcuni iPhone, come il mio iPhone 12pro o anche il mio iPhone 8... è davvero strano... hai idea del perché ?
ilbirraiuolo.it