Einführung in LottieFiles & Elementor
Nur eine kurze Einführung in Elementor und Lottie Files. Elementor ist eine der führenden Website-Builder-Software zum Erstellen professioneller Websites auf WordPress. Mit Elementor können Benutzer mithilfe der Drag-and-Drop-Technik vollständig responsive Websites erstellen. Elementor Der Website-Builder wurde von Elementor Ltd, einem israelischen Softwareunternehmen, entwickelt.
Elementor bietet viele Funktionen, die ein Website-Entwickler jemals benötigen würde, um professionell aussehende Websites zu erstellen. Das Lottie-Animations-Widget ist eine dieser Funktionen.
Lottie ist ein Dateiformat für Vektoranimationen und ist nach Charlotte Reiniger, einer deutschen Pionierin der Silhouettenanimation, benannt. LottieFiles ist eine Plattform von Design Barn Inc., die hochwertige Lottie-Dateien bereitstellt, die auf Websites, Apps, sozialen Medien, Anzeigen usw. verwendet werden können.
Wenn Sie daran interessiert sind, mehr über Lottie zu erfahren, schauen Sie sich den untenstehenden kostenlosen Leitfaden für Anfänger zu Lottie an. Damit Sie auch Lottie-Dateien erstellen und Geld mit dem Verkauf von Lottie-Animationen auf der LottieFiles-Website verdienen können.
Ein Leitfaden für Anfänger zu Lottie – Erfahren Sie, wie Sie Lottie-Animationen erstellen.
So verwenden Sie Lottie in Elementor
Elementor bietet eine einfache Integration von Lottie-Animationen auf jeder Elementor-Website in nur 4 Schritten.
1. Laden Sie die Lottie-Animation von der LottieFiles-Website herunter
Es gibt Tausende von Entwicklern auf der ganzen Welt, die hochprofessionelle Lottie-Animationen kostenlos auf der Plattform anbieten. Sie müssen lediglich ein Konto bei LottieFiles.com erstellen, um eine beliebige Animation Ihrer Wahl herunterzuladen. Neben den kostenlosen Animationen gibt es auch Premium-Animationen, die Sie auf der Plattform kaufen können.
Unten finden Sie eine Beispiel-Lottie-Animation von der LottieFiles-Website
2. Betten Sie die Lottie-Animation in die Elementor-Websites ein
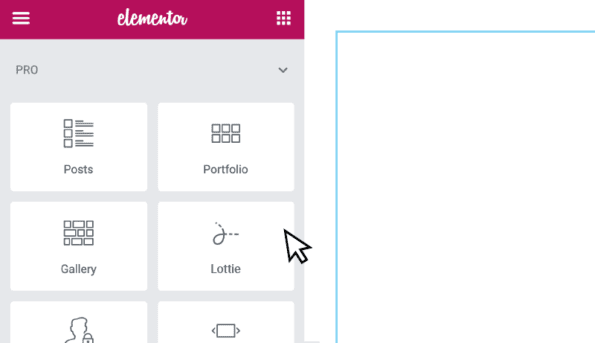
Um die Lottie-Animation einzubetten, gehen Sie zum Elementor-Editor und ziehen Sie sie per Drag & Drop Lottie-Widget.
 Pin
Pin
Hinweis: Lottie Widget ist eine Pro-Funktion von Elementor. Wenn Sie also die kostenlose Version von Elementor verwenden, müssen Sie ein Upgrade auf durchführen Elementor Pro Version für nur $49 pro Jahr, um dieses Widget zu nutzen.
Wenn Sie kein Pro-Konto haben und dennoch eine Animation einbetten möchten, können Sie den HTML-Code der Animation von der LottieFiles-Plattform kopieren und ihn mithilfe des HTML-Widgets auf Ihrer Website verwenden.
3. Klicken Sie auf das Medienbibliothekssymbol – Mediendatei
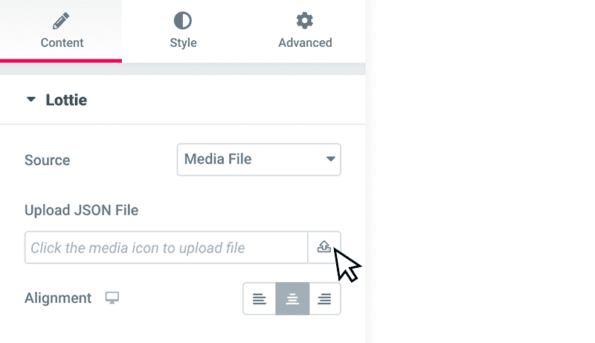
Klicken Sie in den Lottie-Editor-Einstellungen auf das Medienbibliothekssymbol, um die Lottie-Animation hochzuladen, die von der LottieFiles-Website heruntergeladen wurde.
 Pin
Pin
Hier haben Sie auch die Möglichkeit, die Lottie-Animations-URL zu verwenden, anstatt die Mediendatei hochzuladen. In diesem Fall müssen Sie im Dropdown-Menü „Quelle“ die Option „Externer Link“ anstelle von „Mediendatei“ auswählen.
4. Laden Sie die Lottie-Animation in die Medienbibliothek hoch
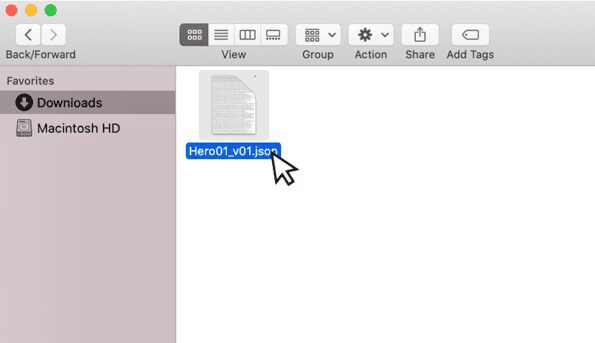
Zuletzt müssen Sie die Animation von Ihrem Computer in die Medienbibliothek der Website hochladen. Das ist alles, jetzt haben Sie eine fantastisch aussehende Animation auf Ihrer Website.
 Pin
Pin
Gründe dafür, dass die Lottie-Animation nicht angezeigt wird
Manchmal stößt man auf bestimmte Herausforderungen, wenn Lottie-Animationen auf Ihren Websites nicht angezeigt werden, selbst wenn Sie alle richtigen Schritte befolgt haben.
Nachfolgend finden Sie einige Gründe dafür, dass Lottie-Animationen nicht angezeigt werden.
1. Lottie-Animationen werden aufgrund eines Plugin-Konflikts nicht angezeigt
Es kann vorkommen, dass Lottie-Animationen sichtbar sind, wenn Sie als Administrator angemeldet sind, aber nicht auf der Website angezeigt werden, wenn Sie abgemeldet sind. Meistens kann dies an Plugin- oder CSS-Konflikten auf der Website liegen.
In diesem Fall müssen Sie es testen, indem Sie alle Plugins auf der Website außer Elementor und Elementor Pro vorübergehend deaktivieren.
Versuchen Sie dann, die Website in einem neuen Inkognito-Fenster oder in einem anderen Browser zu laden. Stellen Sie sicher, dass Sie den Website-Cache leeren und besser alle von Ihnen verwendeten Cache-Systeme wie Cloudflare usw. vorübergehend umgehen.
Wenn Sie die Lottie-Animationen jetzt auf Ihrer Website sehen, können Sie sicher sein, dass einige Ihrer Plugins mit den Lottie-Animationen in Konflikt stehen. Um das Plugin zu identifizieren, das das Problem verursacht, müssen Sie mit der Aktivierung des Plugins nacheinander beginnen und die Website nach der Aktivierung jedes Plugins aktualisieren, um zu überprüfen, ob die Animationen weiterhin angezeigt werden.
Ich hatte ein ähnliches Problem mit einer der von mir verwalteten Websites und stellte fest, dass die folgenden zwei Plugins mit Lottie-Animationen in Konflikt standen.
- Ultimatives Mitglied Plugin-Konflikte mit dem Lottie-Animations-Widget auf Elementor. Ultimate Member Pugin ist eines meiner Lieblings-Plugins für eine Mitglieder-Website, aber seit Version 2.3.1 gibt es Konflikte mit dem Lottie-Widget.
- Zweitens ist ein Angebotsanfrage-Plugin für WooCommerce. NP-Angebotsanfrage WooCommerce und NP-Angebotsanfrage WooCommerce Plus. Dies ist ein leistungsstarkes und sehr flexibles Plugin, mit dem Ihre Kunden ganz einfach eine Angebotsanfrage an Ihren WooCommerce-Shop senden können.
Laut meinem Test mit Version 1.9.1 (NP Quote Request WooCommerce) und Version 1.3.294 (NP Quote Request WooCommerce Plus) stehen diese Plugins in Konflikt mit Lottie Widget.
Ebenso müssen Sie jedes Plugin testen und das Plugin identifizieren, das verhindert, dass Lottie-Animationen nicht auf der Website angezeigt werden.
Sobald Sie das Plugin identifiziert haben, das das Problem verursacht, können Sie dies dem Plugin-Ersteller mitteilen, damit dieser das Problem untersuchen kann. Sie können dies auch dem Elementor-Support mitteilen. Leider müssen wir möglicherweise warten, bis das Problem behoben ist (falls sie es beheben), oder nach einer alternativen Lösung Ausschau halten.
2. Lottie-Animation wird aufgrund von HTTP/HTTPS nicht angezeigt
Soweit mir aufgefallen ist, funktionieren Lottie-Animationen gut mit den https-Seiten. Stellen Sie also sicher, dass Sie die https-Seite verwenden.
Wenn Sie die Lottie-Animations-JSON-Datei aufgrund des http-Problems nicht hochladen konnten, können Sie alternativ die Option „Externer Link“ verwenden und die Animations-URL von der LottieFiles-Website verwenden.
Ich würde jedoch empfehlen, die https-Website zu verwenden und die Mediendatei hochzuladen. Sie können Ihre Website mit SSL-Zertifikaten schützen, die nicht sehr teuer sind SSL-Zertifikate für weniger als $6 pro Jahr. Sie können sich auch an Ihren Hosting-Anbieter wenden, um SSL zu installieren und auf https umzustellen.
3. Lottie-Animationen funktionieren aufgrund einer beschädigten JSON-Datei nicht
Es kann auch vorkommen, dass die von der Website heruntergeladene Datei beschädigt ist. In diesem Fall informieren Sie den Ersteller über das Problem, damit er das Problem beheben kann. Suchen Sie immer nach Animationen, die viele gute Kritiken und „Gefällt mir“-Angaben haben, damit die Wahrscheinlichkeit, dass beschädigte Dateien heruntergeladen werden, geringer ist.
Fazit: 3 Probleme mit Lottie
Dies sind einige der häufigsten Probleme mit Lottie-Dateien in Elementor, auf die ich bisher gestoßen bin. Wenn Sie weitere Probleme oder Plugins kennen, hinterlassen Sie bitte unten einen Kommentar, damit er jemand anderem helfen kann, der Probleme mit Lottie-Dateien in Elementor hat.
Wenn Sie daran interessiert sind, Ihre Website-Entwicklungsfähigkeiten mit Elementor weiterzuentwickeln, dann bin ich für Sie da Stark Wir empfehlen Ihnen, am folgenden vollständigen WordPress-Elementor-Kurs teilzunehmen.
Diese Investition wird sich lohnen! Und Jetzt sofort können Sie sich mit bis zu 50% Aus ⇊
Sie benötigen lediglich einen Computer mit Internetverbindung und einen Browser.
KEINE CODIER- ODER PROGRAMMIERKENNTNISSE ERFORDERLICH



3 Responses
Hallo, ich habe Ihren Kommentar im Ultimate Member Support Forum gesehen.
Hast du jemals eine Lösung für den Konflikt zwischen Lottie und Ähm gefunden?
Hallo, ich habe überprüft, ob Ihr Artikel im Elementor-Zustand mit einfacher Lottie-Einbettung hilfreich ist, aber ich bleibe beim WPBakery-Produktkarussell hängen. Ich habe WP Reactions für den Produktstil verwendet. Es funktionierte gut mit einfachen Platzierungen, funktionierte jedoch nicht im dynamischen Karussell.
Können Sie mir eine bessere Lösung vorschlagen?
Danke
- Ein Gebot
Hallo! Es gibt diese Elementor-Website mit einer Lottie-Animation unten auf der Seite, direkt nach der Karte, aber sie ist auf einigen iPhones, wie meinem iPhone 12pro oder meinem iPhone 8, nicht sichtbar … es ist wirklich seltsam … haben Sie eine Ahnung, warum? ?
ilbirraiuolo.it