Wprowadzenie do LottieFiles i Elementor
Krótkie wprowadzenie do Elementora i Lottie Files. Elementor jest jednym z wiodących programów do tworzenia profesjonalnych stron internetowych na WordPress. Elementor pozwala użytkownikom tworzyć w pełni responsywne strony internetowe przy użyciu techniki "przeciągnij i upuść". Elementor został opracowany przez Elementor Ltd, izraelską firmę programistyczną.
Elementor oferuje wiele funkcji, których twórca stron internetowych może potrzebować do tworzenia profesjonalnie wyglądających witryn. Widżet animacji Lottie jest jedną z takich funkcji.
Lottie to format pliku dla animacji wektorowej, nazwany na cześć Charlotte Reiniger, niemieckiej pionierki animacji sylwetkowej. LottieFiles to platforma należąca do Design Barn Inc., która zapewnia wysokiej jakości pliki Lottie, które mogą być używane na stronach internetowych, w aplikacjach, mediach społecznościowych, reklamach itp.
Jeśli chcesz dowiedzieć się więcej o Lottie, zapoznaj się z poniższym darmowym przewodnikiem dla początkujących. Abyś mógł również tworzyć pliki Lottie i zarabiać pieniądze sprzedając animacje Lottie na stronie LottieFiles.
Przewodnik dla początkujących po Lottie - Dowiedz się, jak tworzyć animacje Lottie.
Jak używać Lottie w Elementorze
Elementor zapewnia łatwą integrację animacji Lottie na dowolnej stronie internetowej Elementor w zaledwie 4 krokach.
1. pobierz animację Lottie ze strony LottieFiles
Istnieją tysiące twórców na całym świecie, którzy udostępniają profesjonalne animacje Lottie za darmo na platformie. Wszystko, co musisz zrobić, to założyć konto na LottieFiles.com, aby pobrać dowolną animację. Oprócz darmowych animacji, na platformie dostępne są również animacje premium, które można kupić.
Poniżej znajduje się przykładowa animacja Lottie ze strony LottieFiles
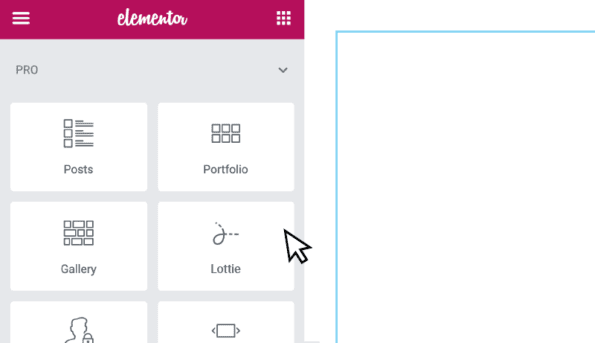
2. osadzenie animacji Lottie na stronach Elementora
Aby osadzić animację Lottie, przejdź do edytora Elementor i przeciągnij i upuść plik Lottie Widget.
 Pin
Pin
Uwaga: Lottie Widget jest funkcją Pro Elementora, więc jeśli korzystasz z darmowej wersji Elementora, musisz uaktualnić ją do wersji Elementora Pro wersja już za $49 rocznie, aby korzystać z tego widżetu.
Jeśli nie posiadasz konta Pro i nadal chcesz osadzić jakąś animację, możesz skopiować kod HTML animacji z platformy LottieFiles i użyć go na swojej stronie internetowej za pomocą widżetu HTML.
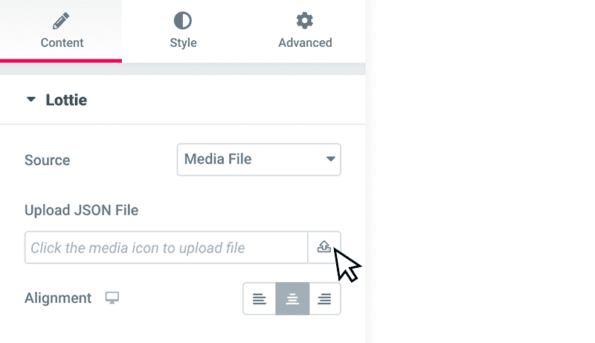
3. Kliknij ikonę biblioteki multimediów - plik multimedialny
W ustawieniach edytora Lottie kliknij ikonę biblioteki multimediów, aby załadować animację Lottie pobraną ze strony LottieFiles.
 Pin
Pin
W tym miejscu dostępna jest również opcja użycia adresu URL animacji Lottie, zamiast przesyłania pliku multimedialnego. W takim przypadku należy wybrać opcję "Link zewnętrzny" zamiast "Plik multimedialny" z listy rozwijanej Źródło.
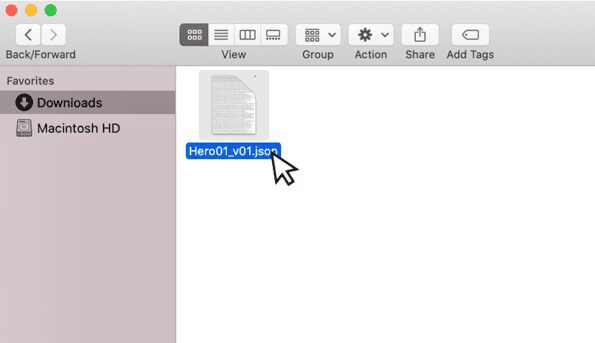
4. Prześlij animację Lottie do biblioteki multimediów
Na koniec należy przesłać animację z komputera do biblioteki multimediów witryny. To wszystko, teraz masz niesamowicie wyglądającą animację na swojej stronie.
 Pin
Pin
Przyczyny niewyświetlania się animacji Lottie
Czasami napotykasz pewne wyzwania związane z tym, że animacja Lottie nie wyświetla się na twoich stronach internetowych, nawet jeśli wykonałeś wszystkie właściwe kroki.
Poniżej znajduje się kilka powodów, dla których animacje Lottie nie są wyświetlane.
1. Animacje Lottie nie pojawiają się z powodu konfliktu wtyczek
Może się zdarzyć, że animacje Lottie będą widoczne po zalogowaniu jako administrator, ale nie będą wyświetlane na stronie po wylogowaniu. W większości przypadków może to być spowodowane konfliktami wtyczek lub CSS na stronie.
W takim przypadku należy go przetestować, tymczasowo dezaktywując wszystkie wtyczki na stronie z wyjątkiem Elementor i Elementor Pro.
Następnie spróbuj załadować witrynę w nowym oknie incognito lub w innej przeglądarce, upewnij się, że wyczyściłeś pamięć podręczną witryny i lepiej tymczasowo ominąć wszelkie używane systemy pamięci podręcznej, takie jak Cloudflare itp.
Jeśli widzisz teraz animacje Lottie na swojej stronie, możesz być pewien, że niektóre z twoich wtyczek są w konflikcie z animacjami Lottie. Aby zidentyfikować wtyczkę, która powoduje problem, należy rozpocząć aktywację wtyczki jedna po drugiej i odświeżyć stronę internetową po aktywacji każdej wtyczki, aby sprawdzić, czy animacje są nadal wyświetlane.
Miałem podobny problem z jedną z witryn, którymi zarządzam i odkryłem, że poniższe 2 wtyczki były w konflikcie z animacjami Lottie.
- Członek Ultimate Konflikt wtyczki z widżetem animacji Lottie w Elementorze. Ultimate Member Pugin to jedna z moich ulubionych wtyczek do stron członkowskich, ale od wersji 2.3.1 wchodzi w konflikt z widżetem Lottie.
- Druga to wtyczka do zapytań ofertowych dla WooCommerce, Zapytanie ofertowe NP WooCommerce I Zapytanie ofertowe NP WooCommerce Plus. Jest to potężna i bardzo elastyczna wtyczka, która umożliwia klientom łatwe przesyłanie zapytań ofertowych do sklepu WooCommerce.
Zgodnie z moim testem od wersji 1.9.1 (NP Quote Request WooCommerce) i wersji 1.3.294 (NP Quote Request WooCommerce Plus) wtyczki te są w konflikcie z Lottie Widget.
Podobnie, będziesz musiał przetestować każdą wtyczkę i zidentyfikować wtyczkę, która powstrzymuje animację Lottie przed wyświetlaniem na stronie.
Po zidentyfikowaniu wtyczki, która powoduje problem, możesz poinformować o tym twórcę wtyczki, aby mógł zbadać problem. Możesz również powiadomić o tym dział wsparcia Elementor. Niestety, być może będziemy musieli poczekać, aż naprawią problem (jeśli go naprawią) lub poszukać alternatywnego rozwiązania.
2. Animacja Lottie nie wyświetla się z powodu HTTP / HTTPS
Z tego co zauważyłem, animacje Lottie działają dobrze ze stronami https, więc upewnij się, że korzystasz ze strony https.
Jeśli nie udało się załadować pliku JSON animacji Lottie z powodu problemu z http, alternatywnie można skorzystać z opcji External Link i użyć adresu URL animacji ze strony LottieFiles.
Sugerowałbym jednak skorzystanie z witryny https i przesłanie pliku multimedialnego. Ochrona witryny za pomocą certyfikatów SSL nie jest bardzo kosztowna, można uzyskać Certyfikaty SSL za mniej niż $6 rocznie. Możesz również skontaktować się z dostawcą usług hostingowych w celu zainstalowania SSL i konwersji na https.
3. Animacje Lottie nie działają z powodu uszkodzonego pliku JSON
Może się również zdarzyć, że plik pobrany ze strony internetowej może być uszkodzony. W takim przypadku należy poinformować twórcę o problemie, aby mógł go naprawić. Zawsze szukaj animacji, które mają wiele dobrych recenzji i polubień, dzięki czemu szanse na pobranie uszkodzonych plików będą mniejsze.
Podsumowanie: 3 Problemy z Lottie
Są to niektóre z najczęstszych problemów z plikami Lottie w Elementorze, na które natknąłem się do tej pory. Jeśli znasz jakieś inne problemy lub wtyczki, skomentuj poniżej, aby pomóc komuś innemu, kto napotyka problemy z plikami Lottie w Elementorze.
Jeśli jesteś zainteresowany rozwijaniem swoich umiejętności tworzenia stron internetowych za pomocą Elementora, to ja Zdecydowanie Zalecamy dołączenie do poniższego kompletnego kursu WordPress Elementor.
To będzie opłacalna inwestycja! I Już teraz możesz zarejestrować się do 50% Wył. ⇊
Wszystko, czego potrzebujesz, to komputer z połączeniem internetowym i przeglądarką.
NIE WYMAGA UMIEJĘTNOŚCI KODOWANIA ANI PROGRAMOWANIA



3 Responses
Cześć, widziałem twój komentarz na forum wsparcia dla użytkowników ultimate.
czy kiedykolwiek znalazłeś rozwiązanie konfliktu między lottie i um?
Cześć, sprawdziłem twój artykuł, który jest pomocny w stanie Elementor ze zwykłym osadzaniem lottie, ale utknąłem z karuzelą produktów WPBakery. Użyłem WP Reactions dla stylu produktów. działało dobrze ze zwykłymi miejscami docelowymi, ale nie działało w dynamicznej karuzeli.
Czy możesz mi zasugerować jakieś lepsze rozwiązanie?
Dzięki
- Abid
Witam! Jest taka strona elementor z animacją lottie na dole strony, zaraz po mapie, ale nie jest ona widoczna na niektórych iPhone'ach, takich jak mój iPhone 12pro lub mój iPhone 8... to naprawdę dziwne... czy masz jakiś pomysł, dlaczego?
ilbirraiuolo.it