Introdução ao LottieFiles e ao Elementor
Apenas uma rápida introdução ao Elementor e ao Lottie Files. O Elementor é um dos principais softwares de criação de sites para criar sites profissionais no WordPress. O Elementor permite que os usuários criem sites totalmente responsivos usando a técnica de arrastar e soltar. Elementor foi desenvolvido pela Elementor Ltd, uma empresa de software israelense.
O Elementor oferece muitos recursos de que um desenvolvedor de sites precisa para criar sites com aparência profissional. O widget de animação Lottie é um desses recursos.
Lottie é um formato de arquivo para animação vetorial e recebeu o nome de Charlotte Reiniger, uma pioneira alemã da animação de silhuetas. LottieFiles é uma plataforma de propriedade da Design Barn Inc. que fornece arquivos Lottie de alta qualidade que podem ser usados em sites, aplicativos, mídias sociais, anúncios etc.
Se você estiver interessado em saber mais sobre o Lottie, confira o guia gratuito para iniciantes do Lottie abaixo. Assim, você também pode criar arquivos Lottie e ganhar dinheiro vendendo animações Lottie no site LottieFiles.
Um guia para iniciantes sobre Lottie - Saiba como criar animações Lottie.
Como usar o Lottie no Elementor
A Elementor fornece uma integração fácil das animações Lottie em qualquer site da Elementor em um processo de apenas 4 etapas.
1. faça o download da animação Lottie no site LottieFiles
Há milhares de criadores em todo o mundo que oferecem animações Lottie altamente profissionais gratuitamente na plataforma. Tudo o que você precisa fazer é criar uma conta no LottieFiles.com para baixar qualquer animação de sua escolha. Além das animações gratuitas, eles também têm animações premium que você pode comprar na plataforma.
Abaixo está um exemplo de animação Lottie do site LottieFiles
2. incorporar a animação Lottie aos sites da Elementor
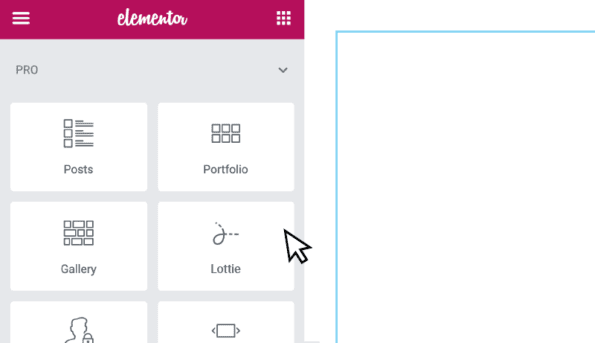
Para incorporar a animação Lottie, vá até o editor do Elementor e arraste e solte o arquivo Widget Lottie.
 Pin
Pin
Observação: O Lottie Widget é um recurso Pro do Elementor, portanto, se você estiver usando a versão gratuita do Elementor, precisará atualizar para a versão Elementor Pro por apenas $49 por ano para usar esse widget.
Se você não tiver uma conta Pro e ainda quiser incorporar alguma animação, poderá copiar o código HTML da animação da plataforma LottieFiles e usá-lo em seu site usando o widget HTML.
3. Clique no ícone da Biblioteca de mídia - Arquivo de mídia
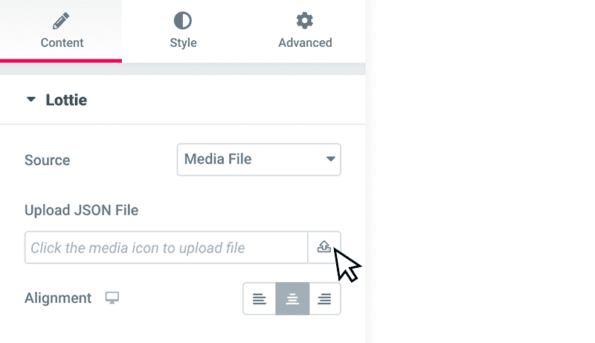
Nas configurações do Lottie Editor, clique no ícone da Biblioteca de mídia para carregar a animação Lottie que foi baixada do site LottieFiles.
 Pin
Pin
Aqui você também tem a opção de usar o URL da animação Lottie, em vez de carregar o arquivo de mídia. Nesse caso, você precisa selecionar a opção "External Link" (Link externo) em vez de "Media File" (Arquivo de mídia) no menu suspenso Source (Fonte).
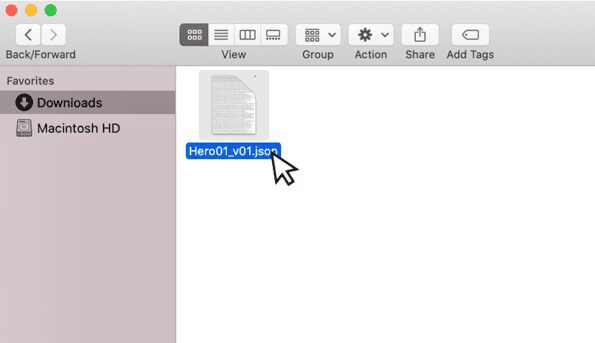
4. Carregue a animação Lottie na biblioteca de mídia
Por fim, é necessário carregar a animação do seu computador para a biblioteca de mídia do site. Isso é tudo, agora você tem uma animação de aparência incrível em seu site.
 Pin
Pin
Motivos pelos quais a animação Lottie não está aparecendo
Às vezes, você se depara com certos desafios em que a animação Lottie não é exibida em seus sites, mesmo que você tenha seguido todas as etapas corretas.
Abaixo estão alguns dos motivos pelos quais as animações do Lottie não são exibidas.
1. As animações de Lottie não estão aparecendo devido a um conflito de plug-ins
Pode acontecer de as animações do Lottie ficarem visíveis quando você estiver conectado como administrador, mas não aparecerem no site quando você estiver desconectado. Na maioria das vezes, isso pode ocorrer devido a algum conflito de plug-in ou CSS no site.
Nesse caso, você precisa testá-lo desativando temporariamente todos os plug-ins do site, exceto o Elementor e o Elementor Pro.
Em seguida, tente carregar o site em uma nova janela anônima ou em um navegador diferente, certifique-se de limpar o cache do site e é melhor ignorar temporariamente qualquer sistema de cache que esteja usando, como o Cloudflare etc.
Se você puder ver as animações Lottie agora em seu site, então pode ter certeza de que alguns dos seus plug-ins estão em conflito com as animações Lottie. Para identificar o plug-in que está causando o problema, você precisa começar a ativar o plug-in um a um e atualizar o site depois que cada plug-in for ativado para verificar se as animações ainda estão aparecendo.
Tive um problema semelhante em um dos sites que administro e descobri que os dois plug-ins abaixo estavam em conflito com as animações do Lottie.
- Membro Ultimate O plug-in entra em conflito com o widget de animações Lottie no Elementor. O Ultimate Member Pugin é um dos meus plug-ins favoritos para um site de associação, mas, a partir da versão 2.3.1, está em conflito com o widget Lottie.
- O segundo é um plugin de solicitação de orçamento para o WooCommerce, Solicitação de cotação NP WooCommerce e NP Solicitação de orçamento WooCommerce Plus. Esse é um plug-in avançado e muito flexível que permite que seus clientes enviem facilmente uma solicitação de orçamento para sua loja WooCommerce.
De acordo com meu teste, a partir da versão 1.9.1 (NP Quote Request WooCommerce) e da versão 1.3.294 (NP Quote Request WooCommerce Plus), esses plug-ins entram em conflito com o Lottie Widget.
Da mesma forma, você precisará testar cada plug-in e identificar o plug-in que está impedindo a exibição da animação Lottie no site.
Depois de identificar o plug-in que está criando o problema, você pode informar isso ao criador do plug-in para que ele possa investigar o problema. Você também pode notificar o suporte da Elementor. Infelizmente, talvez seja necessário aguardar até que eles corrijam o problema (se o corrigirem) ou procurar uma solução alternativa.
2. A animação Lottie não está aparecendo devido a HTTP / HTTPS
Pelo que percebi, as animações da Lottie funcionam bem com os sites https, portanto, certifique-se de usar o site https.
Se você não conseguiu carregar o arquivo JSON da animação Lottie devido a um problema de http, você pode usar a opção Link externo e usar o URL da animação do site LottieFiles.
No entanto, eu sugeriria usar o site https e fazer upload do arquivo de mídia. Proteger seu site com certificados SSL não é muito caro, você pode obter Certificados SSL por menos de $6 por ano. Você também pode entrar em contato com o provedor de hospedagem para instalar o SSL e converter para https.
3. As animações do Lottie não estão funcionando devido a um arquivo JSON corrompido
Também pode acontecer que, às vezes, o arquivo baixado do site esteja corrompido. Nesse caso, informe o criador sobre o problema para que ele possa corrigi-lo. Procure sempre animações que tenham muitas críticas positivas e curtidas, para que as chances de baixar arquivos corrompidos sejam menores.
Concluindo: 3 problemas com Lottie
Esses são alguns dos problemas comuns com arquivos Lottie no Elementor que encontrei até agora. Se você conhece outros problemas ou plug-ins, comente abaixo para que isso possa ajudar alguém que esteja enfrentando problemas com arquivos Lottie no Elementor.
Se você estiver mais interessado em desenvolver suas habilidades de desenvolvimento de sites com o Elementor, então eu Fortemente Recomendo que você participe do curso completo sobre o WordPress Elementor abaixo.
Será um investimento que valerá a pena! E Agora mesmo você pode se registrar em até 50% desligado ⇊
Tudo o que você precisa é de um computador com conexão à Internet e um navegador.
NÃO SÃO NECESSÁRIAS HABILIDADES DE CODIFICAÇÃO OU PROGRAMAÇÃO



Respostas de 3
Olá, vi seu comentário no fórum de suporte ao membro final.
Você chegou a encontrar uma solução para o conflito entre Lottie e Um?
Olá, verifiquei seu artigo e ele é muito útil na condição Elementor com a incorporação de lote simples, mas estou preso ao carrossel de produtos WPBakery. Usei o WP Reactions para o estilo dos produtos. Ele funcionou bem com posicionamentos simples, mas não funcionou no carrossel dinâmico.
Você pode me sugerir uma solução melhor?
Obrigado
- Abid
Olá! Há um site elementor com uma animação de lottie na parte inferior da página, logo após o mapa, mas não é visível em alguns iPhone, como meu iPhone 12pro ou meu iPhone 8 também... é realmente estranho... você tem alguma ideia do motivo?
ilbirraiuolo.it