Introduction à LottieFiles et Elementor
Juste une introduction rapide aux fichiers Elementor et Lottie. Elementor est l'un des principaux logiciels de création de sites Web permettant de créer des sites Web professionnels sur WordPress. Elementor permet aux utilisateurs de créer des sites Web entièrement réactifs en utilisant la technique du glisser-déposer. Élémentor Le constructeur de sites Web a été développé par Elementor Ltd, une société de logiciels israélienne.
Elementor offre de nombreuses fonctionnalités dont un développeur de sites Web aurait besoin pour créer des sites Web d'aspect professionnel. Le widget d'animation Lottie est l'une de ces fonctionnalités.
Lottie est un format de fichier pour l'animation vectorielle et doit son nom à Charlotte Reiniger, une pionnière allemande de l'animation de silhouettes. LottieFichiers est une plate-forme appartenant à Design Barn Inc. qui fournit des fichiers Lottie de haute qualité qui peuvent être utilisés sur des sites Web, des applications, des réseaux sociaux, des publicités, etc.
Si vous souhaitez en savoir plus sur Lottie, consultez le guide gratuit du débutant ci-dessous sur Lottie. Pour que vous puissiez également créer des fichiers Lottie et gagner de l'argent en vendant des animations Lottie sur le site LottieFiles.
Un guide du débutant sur Lottie – Apprenez à créer des animations Lottie.
Comment utiliser Lottie dans Elementor
Elementor permet une intégration facile des animations Lottie sur n'importe quel site Web Elementor en seulement 4 étapes.
1. Téléchargez l'animation Lottie depuis le site Web LottieFiles
Il existe des milliers de créateurs à travers le monde qui proposent gratuitement des animations Lottie hautement professionnelles sur la plateforme. Tout ce que vous avez à faire est de créer un compte sur LottieFiles.com pour télécharger n'importe quelle animation de votre choix. Outre les animations gratuites, ils proposent également des animations premium que vous pouvez acheter sur la plateforme.
Vous trouverez ci-dessous un exemple d'animation Lottie du site Web LottieFiles.
2. Intégrez l'animation Lottie aux sites Web Elementor
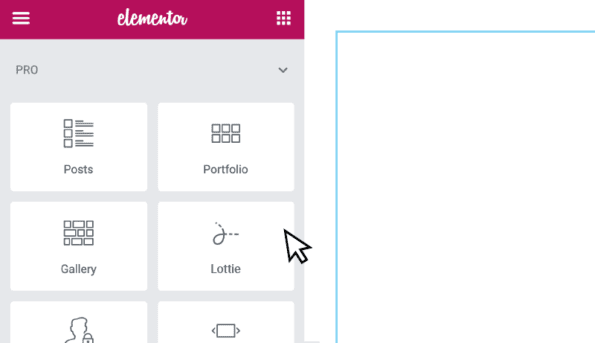
Pour intégrer l'animation Lottie, accédez à l'éditeur Elementor et faites glisser et déposez le Widget Lottie.
 Pin
Pin
Remarque : Lottie Widget est une fonctionnalité Pro d'Elementor, donc si vous utilisez la version gratuite d'Elementor, vous devez passer à la version gratuite d'Elementor. Élémentor Pro version pour aussi peu que $49 par an pour utiliser ce widget.
Si vous n'avez pas de compte Pro et que vous souhaitez quand même intégrer une animation, vous pouvez copier le code HTML de l'animation depuis la plateforme LottieFiles et l'utiliser sur votre site Web à l'aide du widget HTML.
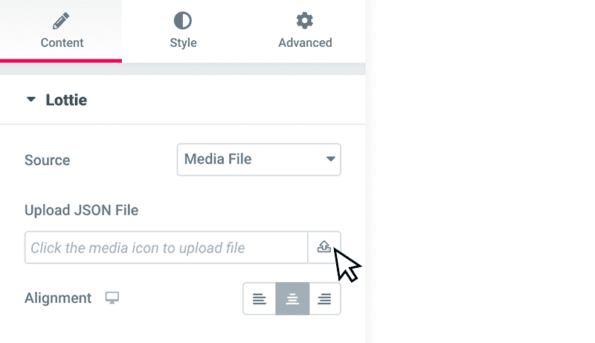
3. Cliquez sur l'icône Bibliothèque Média - Fichier Média
Dans les paramètres de Lottie Editor, cliquez sur l'icône Médiathèque pour télécharger l'animation Lottie téléchargée depuis le site Web LottieFiles.
 Pin
Pin
Ici, vous avez également la possibilité d'utiliser l'URL de l'animation Lottie, au lieu de télécharger le fichier multimédia. Dans ce cas, vous devez sélectionner l'option « Lien externe » au lieu de « Fichier multimédia » dans la liste déroulante Source.
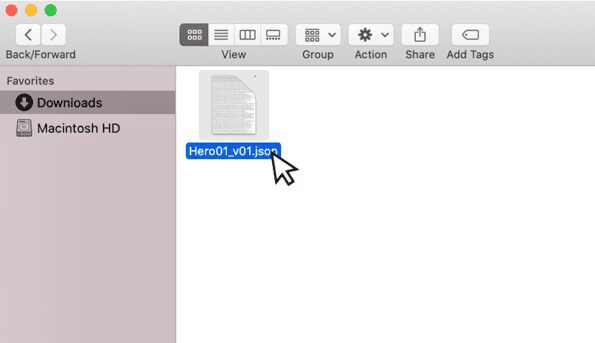
4. Téléchargez l'animation Lottie dans la médiathèque
Enfin, vous devez télécharger l'animation depuis votre ordinateur vers la médiathèque du site Web. C'est tout, vous avez maintenant une animation étonnante sur votre site Web.
 Pin
Pin
Raisons pour lesquelles l'animation de Lottie n'apparaît pas
Parfois, vous rencontrez certains problèmes avec l'animation Lottie qui n'apparaît pas sur vos sites Web même si vous avez suivi toutes les bonnes étapes.
Vous trouverez ci-dessous quelques-unes des raisons pour lesquelles les animations Lottie ne s'affichent pas.
1. Les animations Lottie n'apparaissent pas en raison d'un conflit de plugin
Il peut arriver que les animations Lottie soient visibles lorsque vous êtes connecté en tant qu'administrateur mais n'apparaissent pas sur le site Web lorsque vous êtes déconnecté. Cela pourrait principalement être dû à des conflits de plugins ou de CSS sur le site Web.
Dans ce cas, vous devez le tester en désactivant temporairement tous les plugins du site Web à l'exception d'Elementor et Elementor Pro.
Essayez ensuite de charger le site Web dans une nouvelle fenêtre Incognito ou dans un autre navigateur, assurez-vous de vider le cache du site Web et mieux vaut contourner temporairement tous les systèmes de cache que vous utilisez comme Cloudflare, etc.
Si vous pouvez voir les animations Lottie maintenant sur votre site Web, alors vous pouvez être sûr que certains de vos plugins sont en conflit avec les animations Lottie. Pour identifier le plugin à l'origine du problème, vous devez commencer à activer le plugin un par un et actualiser le site Web après l'activation de chaque plugin pour vérifier que les animations s'affichent toujours.
J'ai eu un problème similaire avec l'un des sites Web que je gère et j'ai découvert que 2 plugins ci-dessous étaient en conflit avec les animations Lottie.
- Membre ultime Le plugin est en conflit avec le widget d'animations Lottie sur Elementor. Ultimate Member Pugin est l'un de mes plugins préférés pour un site Web d'adhésion, mais à partir de la version 2.3.1, il est en conflit avec le widget Lottie.
- Deuxièmement, un plugin de demande de devis pour WooCommerce, Demande de devis NP WooCommerce et Demande de devis NP WooCommerce Plus. Il s'agit d'un plugin puissant et très flexible qui permet à vos clients de soumettre facilement une demande de devis à votre boutique WooCommerce.
Selon mon test à partir de la version 1.9.1 (NP Quote Request WooCommerce) et de la version 1.3.294 (NP Quote Request WooCommerce Plus), ces plugins entrent en conflit avec Lottie Widget.
De même, vous devrez tester chaque plugin et identifier le plugin qui s'arrête car l'animation Lottie ne s'affiche pas sur le site Web.
Une fois que vous avez identifié le plugin à l'origine du problème, vous pouvez en informer le créateur du plugin afin qu'il puisse enquêter sur le problème. Vous pouvez également le notifier au support Elementor. Malheureusement, nous devrons peut-être attendre qu'ils résolvent le problème (s'ils le résolvent) ou rechercher une solution alternative.
2. L'animation Lottie ne s'affiche pas en raison de HTTP/HTTPS
D'après ce que j'ai remarqué, les animations Lottie fonctionnent bien avec les sites https, alors assurez-vous d'utiliser le site https.
Si vous n'avez pas réussi à télécharger le fichier JSON d'animation Lottie en raison d'un problème http, vous pouvez également utiliser l'option Lien externe et utiliser l'URL d'animation du site Web LottieFiles.
Cependant, je suggérerais d'utiliser le site Web https et de télécharger le fichier multimédia. Protéger votre site Web avec des certificats SSL ne coûte pas très cher, vous pouvez obtenir Certificats SSL pour moins de $6 par an. Vous pouvez également contacter votre fournisseur d'hébergement pour installer le SSL et convertir en https.
3. Les animations Lottie ne fonctionnent pas en raison d'un fichier JSON corrompu
Il peut également arriver que le fichier téléchargé depuis le site Web soit corrompu. Dans ce cas, informez le créateur du problème afin qu'il puisse le résoudre. Recherchez toujours des animations qui ont beaucoup de bonnes critiques et de likes, afin de réduire les risques de téléchargement de fichiers corrompus.
Conclusion : 3 problèmes avec Lottie
Voici quelques-uns des problèmes courants liés aux fichiers Lottie dans Elementor que j'ai rencontrés jusqu'à présent. Si vous connaissez d'autres problèmes ou plugins, veuillez commenter ci-dessous afin que cela puisse aider quelqu'un d'autre confronté à des problèmes avec les fichiers Lottie dans Elementor.
Si vous souhaitez développer vos compétences en développement de sites Web avec Elementor, je Fortement Je vous recommande de rejoindre le cours complet WordPress Elementor ci-dessous.
Ce sera un investissement qui en vaut la peine ! Et Tout de suite vous pouvez vous inscrire jusqu'à 50% Désactivé ⇊
Tout ce dont vous avez besoin est un ordinateur avec une connexion Internet et un navigateur.
AUCUNE COMPÉTENCE DE CODAGE OU DE PROGRAMMATION REQUISE



3 Responses
Bonjour, j'ai vu votre commentaire sur le forum d'assistance aux membres ultimes.
as-tu déjà trouvé une solution au conflit entre Lottie et euh ?
Bonjour, j'ai vérifié votre article, il est utile dans l'état Elementor avec l'intégration de lottie simple, mais je suis coincé avec le carrousel de produits WPBakery. J'ai utilisé WP Reactions pour le style des produits. cela a bien fonctionné avec des placements simples mais ne fonctionne pas dans un carrousel dynamique.
Pouvez-vous me suggérer une meilleure solution ?
Remerciements
– Respecter
Bonjour! Il y a ce site elementor avec une animation lottie en bas de page, juste après la carte, mais ce n'est pas visible sur certains iPhone, comme mon iPhone 12pro ou mon iPhone 8 également… c'est vraiment étrange… avez-vous une idée de pourquoi ?
ilbirraiuolo.it