Введение в LottieFiles и Elementor
Просто краткое введение в Elementor и Lottie Files. Elementor — один из ведущих программ для создания веб-сайтов для создания профессиональных веб-сайтов на WordPress. Elementor позволяет пользователям создавать полностью адаптивные веб-сайты, используя технику перетаскивания. Элементор Конструктор веб-сайтов был разработан Elementor Ltd, израильской компанией-разработчиком программного обеспечения.
Elementor предлагает множество функций, которые могут понадобиться разработчику веб-сайтов для создания профессионально выглядящих веб-сайтов. Анимационный виджет Lottie — одна из таких функций.
Lottie — это формат файла векторной анимации, названный в честь Шарлотты Райнигер, немецкой пионерки силуэтной анимации. ЛоттиФайлс — это платформа, принадлежащая Design Barn Inc., которая предоставляет высококачественные файлы Lottie, которые можно использовать на веб-сайтах, в приложениях, социальных сетях, в рекламе и т. д.
Если вам интересно узнать больше о Лотти, ознакомьтесь с приведенным ниже бесплатным руководством по Лотти для начинающих. Так что вы также можете создавать файлы Lottie и зарабатывать деньги, продавая анимацию Lottie на веб-сайте LottieFiles.
Руководство для начинающих по Лотти – Узнайте, как создавать анимации Лотти.
Как использовать Лотти в Elementor
Elementor обеспечивает простую интеграцию анимации Lottie на любой веб-сайт Elementor всего за 4 шага.
1. Загрузите анимацию Лотти с сайта LottieFiles.
Тысячи авторов по всему миру бесплатно предоставляют на платформе высокопрофессиональные анимации Lottie. Все, что вам нужно сделать, это создать учетную запись на LottieFiles.com, чтобы загрузить любую анимацию по вашему выбору. Помимо бесплатных анимаций, у них также есть анимации премиум-класса, которые вы можете купить на платформе.
Ниже приведен образец анимации Лотти с веб-сайта LottieFiles.
2. Встройте анимацию Лотти на веб-сайты Elementor.
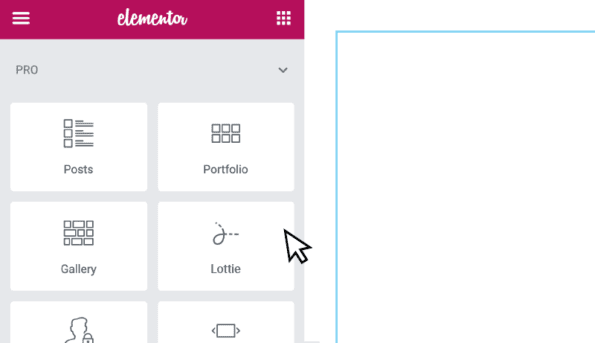
Чтобы встроить анимацию Лотти, перейдите в редактор Elementor и перетащите Лотти Виджет.
 Pin
Pin
Примечание. Lottie Widget — это профессиональная функция Elementor, поэтому, если вы используете бесплатную версию Elementor, вам необходимо обновить ее до Элементор Про версию всего за $49 в год, чтобы использовать этот виджет.
Если у вас нет учетной записи Pro, но вы все равно хотите встроить анимацию, вы можете скопировать HTML-код анимации с платформы LottieFiles и использовать его на своем веб-сайте с помощью виджета HTML.
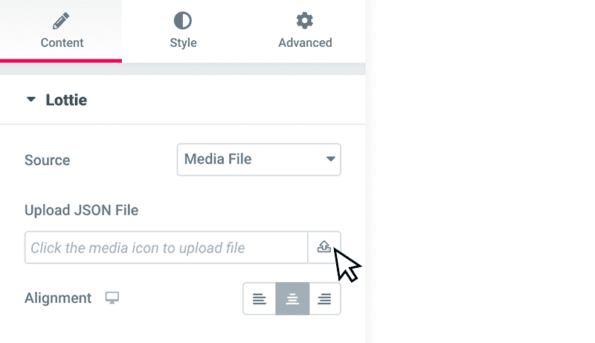
3. Нажмите на иконку Медиатека — Медиафайл.
В настройках редактора Lottie нажмите значок медиатеки, чтобы загрузить анимацию Lottie, загруженную с веб-сайта LottieFiles.
 Pin
Pin
Здесь у вас также есть возможность использовать URL-адрес анимации Lottie вместо загрузки медиафайла. В этом случае вам нужно выбрать опцию «Внешняя ссылка» вместо «Медиа-файл» в раскрывающемся списке «Источник».
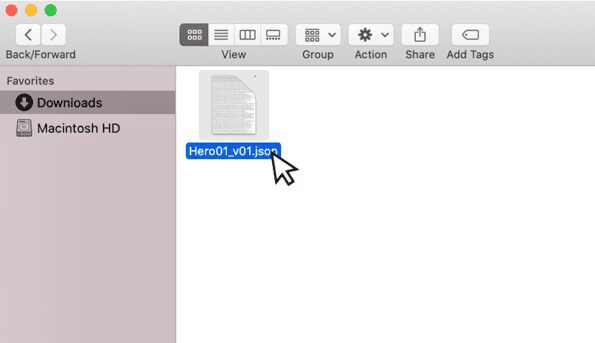
4. Загрузите анимацию Лотти в медиатеку
Наконец, вам нужно загрузить анимацию со своего компьютера в медиатеку сайта. Вот и все, теперь на вашем сайте есть потрясающе выглядящая анимация.
 Pin
Pin
Причины, по которым анимация Лотти не отображается
Иногда вы сталкиваетесь с определенными проблемами, когда анимация Lottie не отображается на ваших веб-сайтах, даже если вы выполнили все правильные шаги.
Ниже приведены некоторые причины, по которым анимация Лотти не отображается.
1. Анимация лотереи не отображается из-за конфликта плагинов.
Может случиться так, что анимация Lottie будет видна при входе в систему как администратор, но не будет отображаться на веб-сайте, когда вы выйдете из системы. В основном это может быть связано с конфликтами плагинов или CSS на веб-сайте.
В этом случае вам необходимо протестировать его, временно отключив все плагины на веб-сайте, кроме Elementor и Elementor Pro.
Затем попробуйте загрузить веб-сайт в новом окне инкогнито или в другом браузере, обязательно очистите кеш веб-сайта и лучше временно обойти любые используемые вами системы кеширования, такие как Cloudflare и т. д.
Если вы теперь видите анимацию Lottie на своем веб-сайте, то можете быть уверены, что некоторые из ваших плагинов конфликтуют с анимацией Lottie. Чтобы определить плагин, вызывающий проблему, вам необходимо начать активировать плагин один за другим и обновлять веб-сайт после активации каждого плагина, чтобы убедиться, что анимация все еще отображается.
У меня возникла аналогичная проблема с одним из веб-сайтов, которыми я управляю, и я обнаружил, что плагины ниже 2 конфликтуют с анимацией Lottie.
- Окончательный участник Плагин конфликтует с виджетом анимации Lottie на Elementor. Ultimate Member Pugin — один из моих любимых плагинов для членского веб-сайта, но начиная с версии 2.3.1 он конфликтует с виджетом Lottie.
- Во-вторых, это плагин запроса цен для WooCommerce. Запрос ценового предложения NP WooCommerce и Запрос ценового предложения NP WooCommerce Plus. Это мощный и очень гибкий плагин, который позволяет вашим клиентам легко отправлять запрос цен в ваш магазин WooCommerce.
Согласно моему тесту, начиная с версии 1.9.1 (запрос NP Quote WooCommerce) и версии 1.3.294 (NP Quote Request WooCommerce Plus), эти плагины конфликтуют с Lottie Widget.
Аналогичным образом вам нужно будет протестировать каждый плагин и определить плагин, который не позволяет анимации Lottie не отображаться на веб-сайте.
Как только вы определите плагин, создающий проблему, вы можете сообщить об этом создателю плагина, чтобы он мог изучить проблему. Вы также можете сообщить об этом в службу поддержки Elementor. К сожалению, нам, возможно, придется подождать, пока они исправят проблему (если они ее исправят), или поискать альтернативное решение.
2. Анимация лотереи не отображается из-за HTTP/HTTPS.
Насколько я заметил, анимация Lottie отлично работает с сайтами https, поэтому обязательно используйте сайт https.
Если вам не удалось загрузить JSON-файл анимации Lottie из-за проблемы с http, вы также можете использовать опцию «Внешняя ссылка» и использовать URL-адрес анимации с веб-сайта LottieFiles.
Однако я бы предложил использовать веб-сайт https и загрузить медиафайл. Защита вашего сайта с помощью SSL-сертификатов стоит не очень дорого, вы можете получить SSL-сертификаты менее чем на $6 в год. Вы также можете обратиться к своему хостинг-провайдеру для установки SSL и преобразования в https.
3. Анимация лотереи не работает из-за повреждения файла JSON.
Также может случиться так, что файл, загруженный с веб-сайта, иногда может быть поврежден. В этом случае сообщите создателю о проблеме, чтобы он мог ее устранить. Всегда ищите анимации, у которых много хороших отзывов и лайков, чтобы уменьшить вероятность загрузки поврежденных файлов.
Подведение итогов: 3 проблемы с Лотти
Это некоторые из распространенных проблем с файлами Lottie в Elementor, с которыми я столкнулся до сих пор. Если вам известны какие-либо другие проблемы или плагины, оставьте комментарий ниже, чтобы это могло помочь кому-то другому, столкнувшемуся с проблемами с файлами Lottie в Elementor.
Если вы и дальше заинтересованы в развитии своих навыков разработки веб-сайтов с помощью Elementor, я Сильно Рекомендуем вам присоединиться к приведенному ниже полному курсу WordPress Elementor.
Это будет стоящая инвестиция! И Прямо сейчас вы можете зарегистрироваться до 50% Выкл. ⇊
Все, что вам нужно, это компьютер с подключением к Интернету и браузер.
НЕ ТРЕБУЮТСЯ НАВЫКИ КОДИРОВАНИЯ ИЛИ ПРОГРАММИРОВАНИЯ



3 ответа
Привет, я видел ваш комментарий на форуме поддержки участников Ultimate.
ты когда-нибудь нашел решение конфликта между Лотти и ммм?
Привет, я проверил вашу статью, она полезна в состоянии Elementor с простой вставкой лотереи, но я застрял в карусели продуктов WPBakery. Я использовал WP Reactions для стиля продуктов. он хорошо работал с простым размещением, но не работал в динамической карусели.
Можете ли вы предложить мне что-то лучшее решение?
Спасибо
- Ставка
Привет! Внизу страницы, сразу после карты, есть веб-сайт Elementor с анимацией лотереи, но он не виден на некоторых iPhone, например на моем iPhone 12pro или iPhone 8… это действительно странно… вы хоть понимаете, почему ?
ilbirraiuolo.it